Für das Web Accessibility Certificate Austria wurden wir mit der Ausarbeitung eines kompletten CIs sowie der Umsetzung der Website beauftragt.
Für mich als Designer stellt so ein Projekte immer etwas ganz Besonderes dar. Wie oft hat man sonst schon die Möglichkeit, seiner Kreativität freien Lauf zu lassen. Auf der anderen Seite sind jedoch keine Schriften, Farben oder Logos definiert, auf die man sein Design stützen kann und man beginnt buchstäblich mit einem weißen Blatt Papier.
Back to the roots – Logogestaltung mit Stift und Papier
Zu Beginn des Designprozesses stand die Gestaltung eines passenden Logos für den Markenauftritt am Plan. Die Exklusivität und Professionalität des Zertifikats sollten besondere Beachtung finden. Doch wie kann ein Logo die passenden Werte transportieren? Noch dazu, wo es doch schon so viele Logos da draußen gibt! Und genau hier begann mein erster Ansatz – ich recherchierte, was sich andere zu diesem Thema einfallen haben lassen. Nach dem Motto “kenne deinen Feind” ist es immer gut zu wissen, welchen Auftritt ähnliche Branchen pflegen und wie man sich am Besten von ihnen abheben kann. Es ist immer interessant zu beobachten, wie sich die eigene Aufmerksamkeit nach außen ändert, wenn man sich intensiv mit einem Thema beschäftigt. Es schien, als ob plötzlich an jeder Ecke dutzende Logos auftauchen, von denen ich ganz sicher war, dass sie davor noch nicht da standen. Dieses Gefühl kennt bestimmt jeder – man kauft sich zum Beispiel ein neues Auto und plötzlich fällt einem auf, wie oft dieses Fahrzeug, diese Marke oder diese Farbe auf den Straßen auftaucht.
Außerdem wurde viel mit den Kollegen gebrainstormed, gesprochen und diskutiert. Welche Emotionen, Symboliken und Stichworte verbinden sie mit dem Thema Accessibillity? Ich war erstaunt, wie unterschiedlich die Antworten dazu ausfielen und wie unterschiedlich die Ansätze waren – sollte man das Logo auf abstrakte Formen, etablierte Icons oder doch eher auf ein Schriftbild aufbauen? Mit all diesen Inputs schnappte ich mir, ganz old-school, Stift, Papier, meine Kopfhörer und eine Packung Manner-Schnitten und zog mich in eine Ecke zurück. Ich brachte alles, was mir in den Kopf kam, auch wenn es scheinbar noch so unsinnig wirkte, zu Papier bis der Bleistift qualmte. Nur um immer wieder festzustellen: “Hmm. Dieser Ansatz gefällt mir gut. Das könnte funktionieren! Ach verdammt, das sieht doch so ähnlich wie das Logo der Marke XY aus!”. An diesem Punkt sollte man den Kopf nicht in den Sand stecken, oder, wie ich es gerne mache, die gesamten Schreibutensilien gegen die Wand werfen. Viele Logos wurden in langen Prozessen erstellt, um einen optimalen Wiedererkennungswert zu schaffen und brennen sich so in das Unterbewusstsein ein. Es kann auch helfen, während des Prozesses die Skizzen mit Kollegen zu besprechen. Sie haben einen anderen Blickwinkel darauf und bemerken Dinge, die einem vielleicht nicht sofort aufgefallen sind.
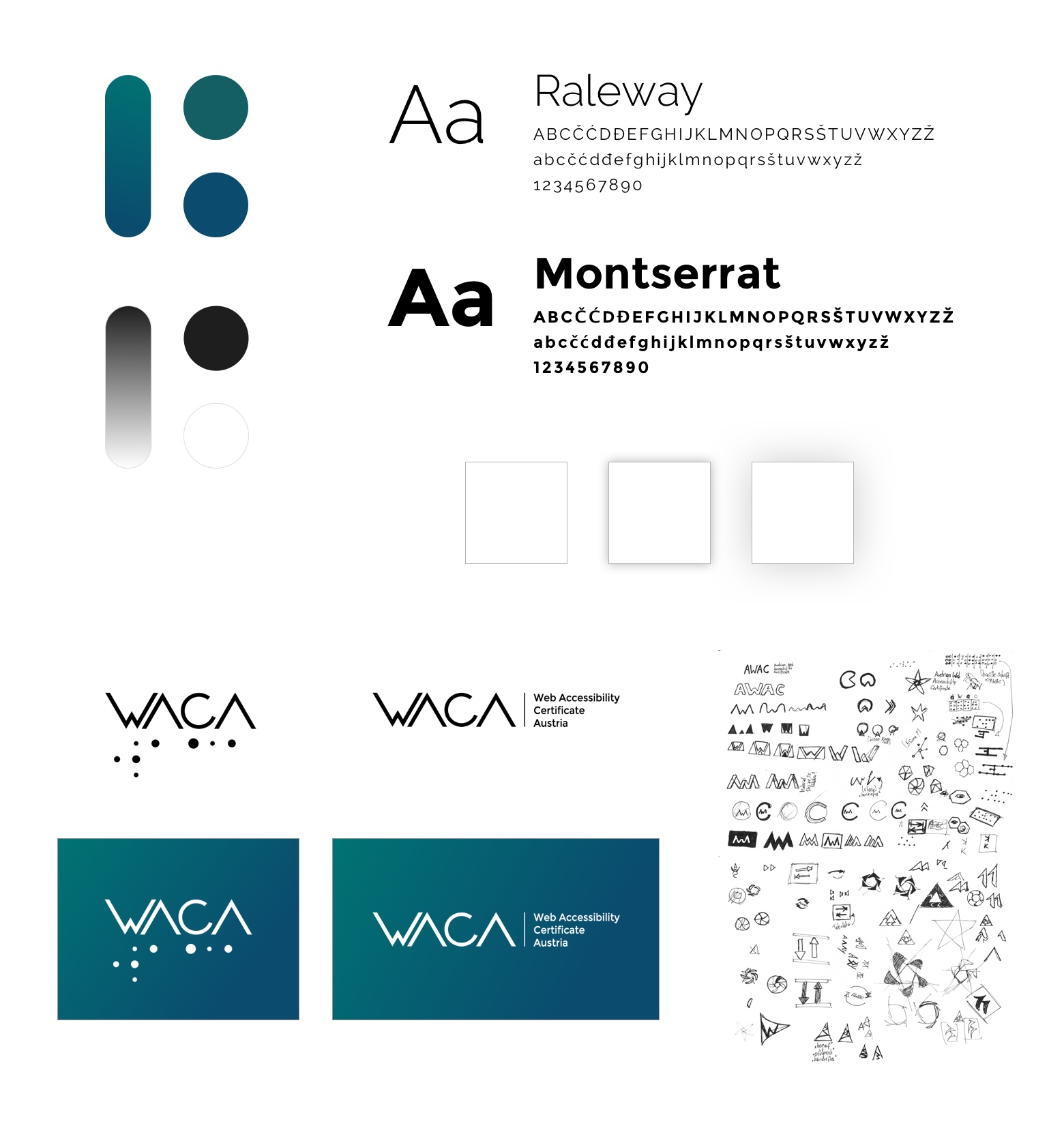
Schlussendlich entstand ein schlichter, moderner Schriftzug. Da das Thema Accessibility in diesem Projekt natürlich besonders große Beachtung fand, wurde in dessen Anlehnung eine abgewandelte Braille-Schrift als grafisches Element eingearbeitet. Durch die leichte Größenvariation der Braille-Punkte wirkt das Logo dynamisch und besinnt sich dennoch auf seinen Ursprung.

Die optimale Farbgestaltung
Anschließend stand die Farbdefinition an. Ich entschied mich für kräftige Blau- und Grüntöne, um einen modernen und frischen Eindruck zu erwecken. Durch die Mischung der beiden Farben wirkt der Gesamtauftritt beruhigend, entspannend und befreiend aber gleichzeitig auch kraftvoll und freundlich. Wenn man mehrere Farben für das Design verwendet will, sollte man unbedingt auch beachten, wie die Farbwirkung in diversen Sehbeeinträchtigungen wirken. Eine weit verbreitete Farbfehlsichtigkeit stellt die Rot-Grün-Sehschwäche dar. Das bedeutet, dass die Betroffenen die Farben Rot und Grün, und demnach auch alle Mischfarben, die diese Farben beinhalten, schwerer unterscheiden können. Hierbei gibt es einige Untergruppierungen. Im schlimmsten Fall würde ein roter Button neben einem grünen Button also komplett gleich aussehen. Um diese Farbfehlsichtigkeit zu simulieren bietet Color Oracle ein hilfreiches Tool. Damit kann man die gängigsten Sehschwächen Deuteranopia (Grünschwäche), Protanopia (Rotschwäche) und Tritanopia (Gelb-Blau-Schwäche) kontrollieren.
Neben dem Farbkontrast ist auch der Helligkeitskontrast bei der Farbauswahl entscheidend. Auch hier wurde natürlich großer Wert auf die Accessibility gelegt und um für die Zukunft gewappnet zu sein der WCAG-2.1-Standard berücksichtigt. Dieser gibt einen Farbkontrast von 4.5:1 für Texte bzw. 3:1 für große Texte (mindestens 18pt was in etwa 24px entspricht) vor. Das ist notwendig, damit alle User den Text optimal lesen können. Für die Kontrolle des Farbkontrasts gibt es diverse Tools im Internet. Ich verwende meistens den Color Contrast Checker von WebAIM, da dieser intuitiv und einfach zu bedienen ist. Um die Grundfarben, die man definiert hat, zu optimieren, kann es hilfreich sein im HSV-Farbmodus zu experimentieren. Damit kann man Farbnuancen feiner definieren ohne die komplette Farbwirkung zu ändern.
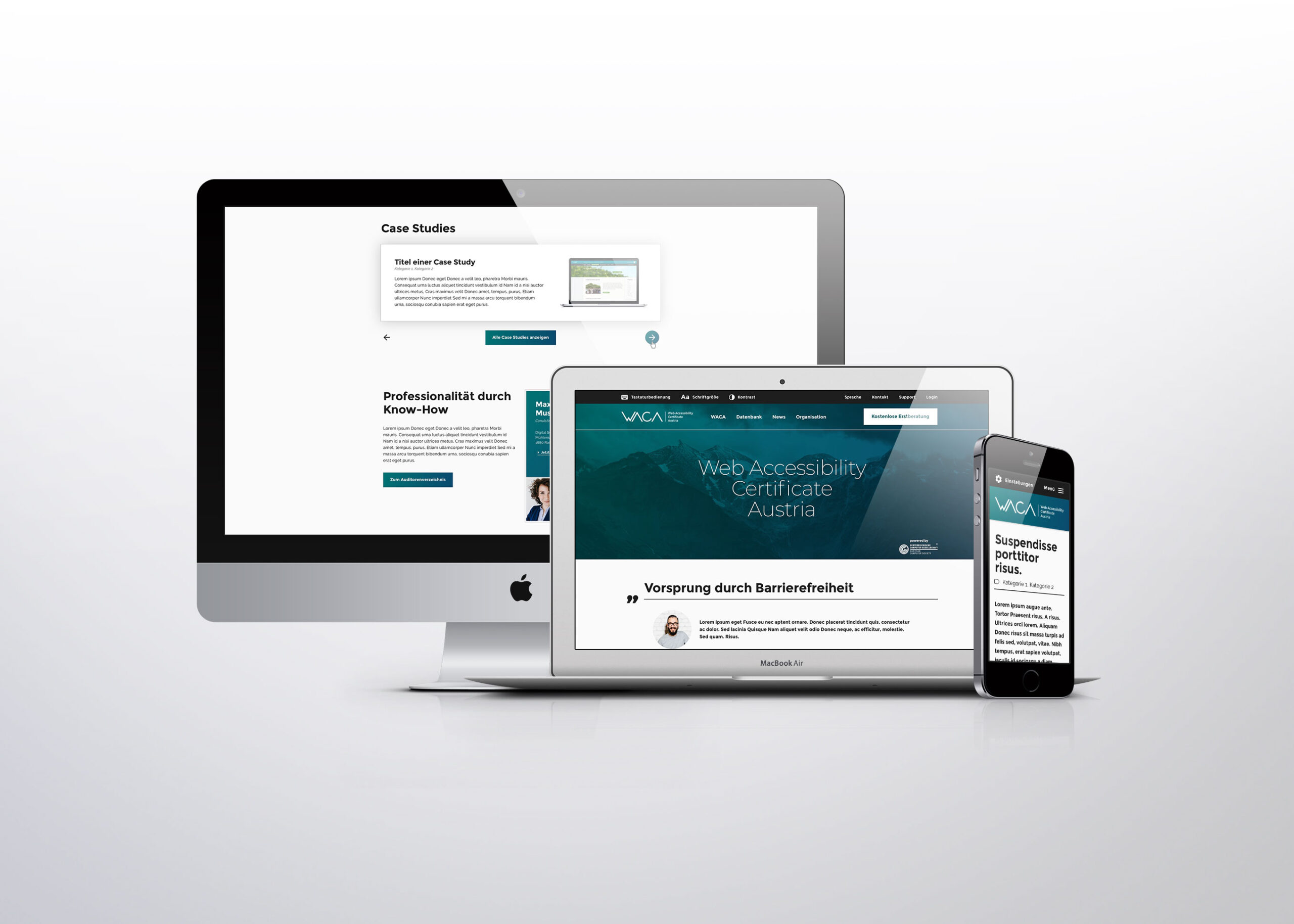
Accessible Websites – alles andere als langweilig Für das Webdesign wollte ich einen freundlichen und hellen Eindruck schaffen. Noch immer sind viele Unternehmen vom Thema Accessibility abgeschreckt und assoziieren damit langweilige und sterile Gestaltung. Mit dem neuen Design wollte ich zeigen, dass es sehr wohl möglich ist, ein ansprechendes accessible Design zu schaffen. Offene, hellgraue Bereiche werden immer wieder durch moderne und auffällige, satte Farbverläufe von Grün zu Blau unterbrochen und ziehen sich durch das gesamte Design. Damit können wichtige Akzente gesetzt und die Aufmerksamkeit des Users gelenkt werden.
Elemente des Material Designs, welches eine klare, saubere Strukturierung von komplexen Inhalten auszeichnet, wurden in das Design eingearbeitet. Ein wesentliches Merkmal ist die Simulation von Licht und Schatten mithilfe von Schlagschatten. Richtig gelesen – die Schlagschatten aus den Anfängen des Internets sind zurück! Das kann sehr hilfreich sein, wenn man viele Informationen in unterschiedliche Ebenen priorisieren möchte, sollte aber dezent eingesetzt und nicht übertrieben werden. Und wer sich jetzt fragt, ob animierte Laufschriften und Glitzereffekte ebenfalls zurückgekehrt sind – NEIN das sind sie nicht!
Die Typografie habe ich schlicht und großzügig gewählt. Das erleichtert das Lesen und unterstreicht in Zusammenhang mit großzügigen Whitespaces den offenen Charakter der Website. Selbstverständlich wurde das gesamte Layout responsive gestaltet, um allen Besuchern auf allen Endgeräten ein optimales Erlebnis bieten zu können.

Auf in eine barrierefrei Zukunft
Durch die laufende Erweiterung von Inhalten und Funktionen stellt die WACA-Website die erste Anlaufstelle für alle Themen rund um Accessibility dar. Sie bildet eine zentrale Plattform für alle Angelegenheiten der Zertifizierung für eine inklusive Gesellschaft im Web. Wenn ihr jetzt überlegt, auch eure Websites zertifizieren zu lassen, schaut doch mal auf www.waca.at vorbei oder lest euch Wolfgangs Blog-Post zur Zertifizierung durch. Wenn ihr euch noch nicht sicher seid, solltet ihr den Artikel von Jo lesen, der euch erklärt, warum Accessibility im Web ein wichtiges Thema ist.
Für mich war das Web Accessibility Certificate Austria Projekt sehr spannend und lehrreich. Ein komplettes CI zu kreieren war anfangs zwar herausfordernd, machte mir aber riesig Spaß. Es gibt viele Dinge zu beachten und auszuarbeiten, die ich als Webdesigner nicht jeden Tag mache. Vor allem die Möglichkeit zu zeigen, dass accessible Webdesign auch ansprechend und schön sein kann, war für mich eine große Motivation. Ich hoffe, dass ich dadurch einen Teil zu einer barrierefreien Zukunft beitragen kann und sich viele Unternehmen dafür entscheiden, das Zertifikat für eine barrierefreien Website zu erlangen.

Noch kein Kommentar, Füge deine Stimme unten hinzu!