Diese Frage habe ich mir immer wieder gestellt. Die Berücksichtigung von unterschiedlichen Farbfehlsichtigkeiten spielt für Designer eine große Rolle. Bei gängigen Farbkombinationen wie z.B. Rot- mit Grüntönen weiß man, dass es diese zu vermeiden gilt und im Internet gibt es eine Vielzahl an Definitionen und Erklärungen, wie sich eine Farbfehlsichtigkeit auswirkt. Doch weder die oberflächliche Theorie noch die anschaulichen Beispielbilder konnten meine Frage wirklich beantworten. Ich wollte das Gefühl und die Erfahrung der Farbfehlsichtigkeiten in der realen Welt erleben, um sie besser verstehen zu können. Im Alltag und bei Objekten und Situationen, die mir bekannt sind.
Nachdem wir in letzter Zeit bereits öfter über Augmented Reality berichtet hatten und bereits unsere ersten Filter zum Eurovision Song Contest und Life Ball präsentiert haben, war es ein logischer Schritt, diese Technik zu verwenden, um diese Erfahrung zu realisieren.
Somit war die Idee für einen Kamerafilter, welcher Farbfehlsichtigkeiten anhand eines Kamera-Live-Bildes simuliert, geboren. Damit wollen wir einerseits jedem Menschen die Erfahrung einer Farbfehlsichtigkeit zuteil werden lassen und andererseits zeigen, dass FaceFilter nicht nur für Spiel und Spaß eingesetzt werden müssen. Vielmehr ist es auch ein perfektes Werkzeug, um Bewusstsein für bestimmte Themen zu schaffen.
Wer seine eigene Umgebung in unterschiedlichen Farbfehlsichtigkeiten entdecken möchte, der kann unseren Filter für Instagram und Facebook ausprobieren. Mit den beiden Links werdet ihr automatisch in die Instagram- bzw. Facebook-Kamera weiter geleitet. Wer uns auf Instagram folgt, entdeckt den Filter auch unter den Effekten in der Instagram-Kamera. Wir sind gespannt, wie eure Welt der Farbenblindheit aussieht. Zeigt es uns mit unserem Filter und verlinkt uns in euren Fotos.
In diesem Blogpost möchte ich über meine Erfahrungen und die Herausforderungen bei der Umsetzung des Filters berichten. Unsere bisher umgesetzten Filter basierten, mehr oder weniger, auf statischem Bildmaterial. Neben den Tracking Funktionen, also dem Erkennen von Position und Ausrichtung des Gesichtes, wurden Bilder, welche zuvor aufbereitet wurden, über das Gesicht gelegt. Dieses mal musste jedoch das aktuelle Bild der Kamera live analysiert und bearbeitet werden. Ich musste mich also mit dem Thema “Shader” beschäftigen, das ich bisher erfolgreich ignorieren konnte.
Was ist ein Shader?
Einfach gesagt berechnen Shader in der Computergrafik das Erscheinungsbild von Objekten. Hierfür ist eine komplexe Abfolge von Berechnungen (Position des Elements, Reflexion, Beleuchtung, Farbe, etc) notwendig. Diese Berechnungen müssen für jeden Pixel, der dargestellt wird, durchgeführt werden. Somit kann er individuell, je nach Position im Raum, unterschiedliche Ergebnisse liefern. Zum Glück programmieren wir keine gesamten 3D-Welten, wie das in Computerspielen oder VR der Fall wäre. Einige Auswirkungen wie Beleuchtung oder Reflexion werden in unserem Fall also ohnehin bereits durch das Kamerabild geliefert. Um das tatsächliche Bild so real wie möglich mit Farbfehlsichtigkeiten wiedergeben zu können, wird also lediglich die Farbe des einzelnen Pixels verändert. Doch wie muss die Farbe jedes Pixels geändert werden, um eine Farbfehlsichtigkeit zu simulieren?
Tschüss sRGB – Hallo Wellenlängen
Um diese Frage zu beantworten, hatte ich lange recherchiert. Um zu verstehen, wie sich Farbfehlsichtigkeiten auswirken, muss man wissen, warum es überhaupt dazu kommt. An dieser Stelle möchte ich nur ganz kurz unseren Biologieunterricht aus der Schule auffrischen.
Wie wir wissen, entstehen Bilder, die wir sehen, mithilfe unserer Augen. Das Licht, welches aus der Umgebung reflektiert wird, trifft auf unsere Netzhaut. Dort “übersetzen” Rezeptoren, sogenannte Zapfen und Stäbchen, das Licht in Signale, welche an das Gehirn weitergeleitet und dort zu einem Bild zusammengefügt werden. Während die Stäbchen für die Erkennung von Hell und Dunkel verantwortlich sind, ermöglichen uns die Zapfen die Erkennung von Farben. Genau das ist der Punkt, der für die Farbfehlsichtigkeiten relevant ist. Das Auge enthält drei Arten von Zapfen für die unterschiedlichen Wellenlängen des Lichts – S-Zapfen für kurze (short) Wellenlängen (Blautöne), M-Zapfen für mittlere (medium) Wellenlängen (Grüntöne) und L-Zapfen für lange (long) Wellenlängen (Rottöne). Sind nun bestimmte Zapfen-Arten defekt oder nicht vorhanden, können die entsprechenden Farben nicht oder nur eingeschränkt verarbeitet werden. Bei Tritanopie (Blaublindheit) betrifft dies die S-Zapfen, bei Deuteranopie (Grünblindheit) die M-Zapfen und bei Protanopie (Rotblindheit) die L-Zapfen. Bei der gängigen Formulierung “Rot-Grün-Schwäche” werden also Deuteranopie und Protanopie zusammengefasst, da diese Farben schwer bis gar nicht erkannt oder unterschieden werden können.
Wir wissen jetzt also, dass das Auge mit einem LMS-Farbraum arbeitet, welches ich verwenden konnte. Ebenfalls bekannt ist, dass Displays, also unsere Handys und Handykameras, mit einem sRGB-System arbeiten. Da das Ausgangsbild also im sRGB-Farbraum ausgeliefert wird, sich die Farbfehlsichtigkeit aber im LMS-Farbraum auswirkt, musste ich eine Möglichkeit finden, das Ausgangs-sRGB-Bild in ein LMS-Bild umzurechnen.
Alles Mathematik
Und wieder musste ich mich einem gehassten Thema widmen, dem ich so lange entgehen konnte – den Vektoren und Matrizen. Die Frage, wozu ich all das während des Studiums überhaupt lernen musste, hatte ich längst begraben. Doch endlich hatte ich einen Anwendungsfall gefunden. Da das Farbempfinden aufgrund der physischen Funktionsweise von Stäbchen und Zapfen sehr subjektiv ist, bedarf es einer Normierung und Darstellung aller sichtbaren Farben. Dafür gibt es, je nach Einsatzgebiet, unterschiedliche Ansätze.
Neben den bereits erwähnten sRGB- und LMS-Farbräumen existieren viele weitere für unterschiedliche Anwendungen. Druckereien verwenden etwa den CMYK Farbraum, in dem alle Farben als eine Kombination aus Cyan, Magenta, Gelb und Schwarz definiert sind. Der HSV-Farbraum unterteilt die Farben in Farbwert (hue), Sättigung (saturation) und Helligkeit (value).
Ein erster Normierungsversuch bzw. Standard geht auf das Jahr 1931 zurück. Ausgehend von der Funktionsweise der Zapfen wurde das XYZ-Farbmodell entwickelt, welches später die Ausgangsbasis für viele andere Farbräume, darunter auch der sRGB-Farbraum, wurde. Ein gemeinsamer Nenner zwischen LMS und sRGB war somit gefunden – der XYZ-Farbraum.
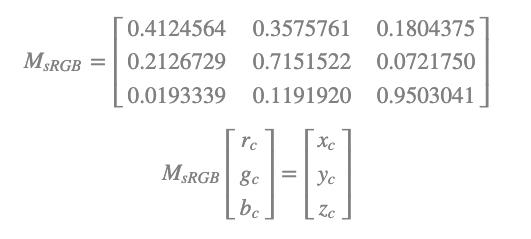
Zurück zu unserem Shader. Wie gesagt, wird hierbei jeder Pixel in seinem Rot- Grün und Blau-Wert dargestellt – man spricht dann auch von einem Vektor. Durch die Multiplikation dieses sRGB-Vektors mit einer Transformationsmatrix kann die Farbe als Vektor im XYZ-Farbraum abgebildet werden.

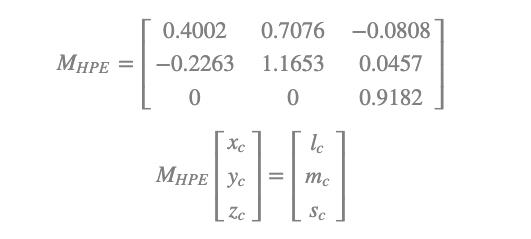
Danach kann der XYZ-Vektor wiederum mit einer “Hunt-Pointer-Estevez Transformationsmatrix” multipliziert werden um ihn im LMS-System darzustellen.

Endlich haben wir einen Pixel aus dem Kamerabild so umgerechnet, wie er auch im Auge verarbeitet wird. Anstatt von je einem Wert für Rot, Grün, und Blau besitzt der Vektor nun Werte, wie stark die L-, M- und S-Zapfen bei der aktuellen Farbe angeregt werden. Wie zuvor bereits angesprochen, basieren Farbfehlsichtigkeiten auf einer eingeschränkten Funktion der Zapfen. Um die aktuelle LMS-Farbe nun mit einer Farbfehlsichtkeit zu simulieren, muss eine entsprechende Simulationsmatrix mit dem Vektor multipliziert werden. Um einen starken Effekt zu erreichen, wird eine komplette Farbenblindheit simuliert.

Nachdem wir den Farbwert nun mit einer Farbenblindheit simuliert haben, müssen wir die Transformationen umkehren um ihn wieder am Display ausgeben zu können. Mithilfe der entsprechenden inversen Transformationsmatrizen wird der angepasste Wert zunächst von LMS zurück in XYZ und danach weiter in sRGB zurückgewandelt. Somit ist unser ursprünglicher sRGB-Wert aus der Kamera in einem sRGB-Wert mit simulierter Farbenblindheit für die Ausgabe bereit.
All diese Berechnungen laufen für jeden einzelnen Pixel, der von der Kamera aufgenommen wird, ab. Glücklicherweise sind Shaderberechnungen recht performant und wir kommen zu einer flüssigen Übertragung. All diese Transformationsmatrizen habe ich mir natürlich nicht selbst ausgedacht oder berechnet. Als Ausgangsbasis für dieses Projekt bin ich auf einen sehr hilfreichen Artikel gestoßen. Wer noch tiefer in die Materie eintauchen möchte und wissen will, wie sich die Transformationsmatrizen genau herleiten, dem empfehle ich unter diesem Link die Color Blindness Simulation Research.
Neben den für mich recht komplexen, mathematischen Formeln und Berechnungen konnte ich durch dieses Projekt viel über Farbräume und die Funktion von Shadern lernen. Gerade letztgenannter Punkt wird auch bei anderen, komplexeren AR-Anwendungen immer relevanter und mich daher weiterhin beschäftigen. Wer tiefer in dieses Thema eintauchen möchte, dem kann ich the book of shaders weiterempfehlen. Während meiner Recherchen wurde mir dieses Buch immer wieder empfohlen. Es gibt einen guten und verständlichen Überblick über die Funktionsweise und Programmierung von Shadern. Vor allem auch für diejenigen, die am VR Bereich Interesse haben, sind Shader ein unverzichtbarer Bestandteil, um realistische Ergebnisse zu erzielen.


