Die E-Mail ist der beste Weg um Kunden zu erreichen – sie ist fast 40mal effektiver als Facebook und Twitter zusammen. Das besagt zumindest eine Studie von McKinsey. Dieses Argument und viele weitere Gründe veranlassen, dass die E-Mail und insbesondere der Newsletter zu einem beliebten Marketing-Tool zählen.
Doch die E-Mail hat auch ihre Tücken. Aufgrund fehlender Standards hat jeder E-Mail Client seine eigenen Methoden zum Rendern von HTML und CSS. Daher müssen viele alte und neue Programme getestet und Workarounds gefunden werden, damit E-Mails auch in jedem Mail-Client und über jedes Endgerät richtig angezeigt werden.
Vor allem die Anzeige am Smartphone oder Tablet spielt eine große Rolle. Da E-Mails heute sehr oft mobil abgerufen werden, müssen auch Newsletter auf jedem Endgerät richtig angezeigt werden. Responsive Design spielt dabei also eine wichtige Rolle. Grundsätzlich gibt es viele Anbieter, die responsive Templates kostenlos oder gegen eine einmalige Zahlung zur Verfügung stellen. Wenn das Corporate Design des eigenen Unternehmens oder des Kunden aber ein Custom Template erfordern, entsteht leider oftmals das Problem, dass die Erstellung eines Custom Newsletter Templates die Budgetvorstellungen bei weitem übertreffen und in vielen Fällen auch gar nicht unbedingt notwendig sind.
Um diesem Problem entgegenzuwirken, wollen wir in dem folgenden Beitrag zeigen, welche Möglichkeiten und Tipps es gibt, um auch bei kleineren Budgets an das Corporate Design angepasste Newsletter Templates zu erstellen und den Workflow bei der Erstellung dieser zu erleichtern.
E-Mail Templates designen
SCHRITT 1 (OPTIONAL): DOWNLOAD EINES BASIC TEMPLATES
Wie bereits erwähnt, gibt es viele Anbieter, die Basic Templates oder bereits designte Templates kostenlos oder gegen eine einmalige Zahlung zur Verfügung stellen.
Wer am liebsten mit einem bestehenden Design starten möchte, dass dem Endprodukt vielleicht schon ähnlich ist oder auf das man zumindest aufbauen kann, der wird bei themeforest, pixel77 und copernica fündig.
Wenn der Aufbau allerdings komplett individuell sein soll, dann ist Campaign Monitor eine gute Wahl. Einerseits bieten sie einen Template Builder an, mit dem man online selbst Templates bauen kann, die responsive, fully tested und sogar für Outlook und Gmail geeignet sind. Andererseits stellen sie auch ein Campaign Tool zur Verfügung. Dieses ist allerdings kostenpflichtig. Der Online Builder ist einfach anzuwenden und bietet auch die Möglichkeit den HTML Code herunterzuladen, um noch custom Änderungen vorzunehmen, die mit dem vorgefertigtem Builder nicht möglich sind oder um ein anderes Campaign Tool nutzen zu können.

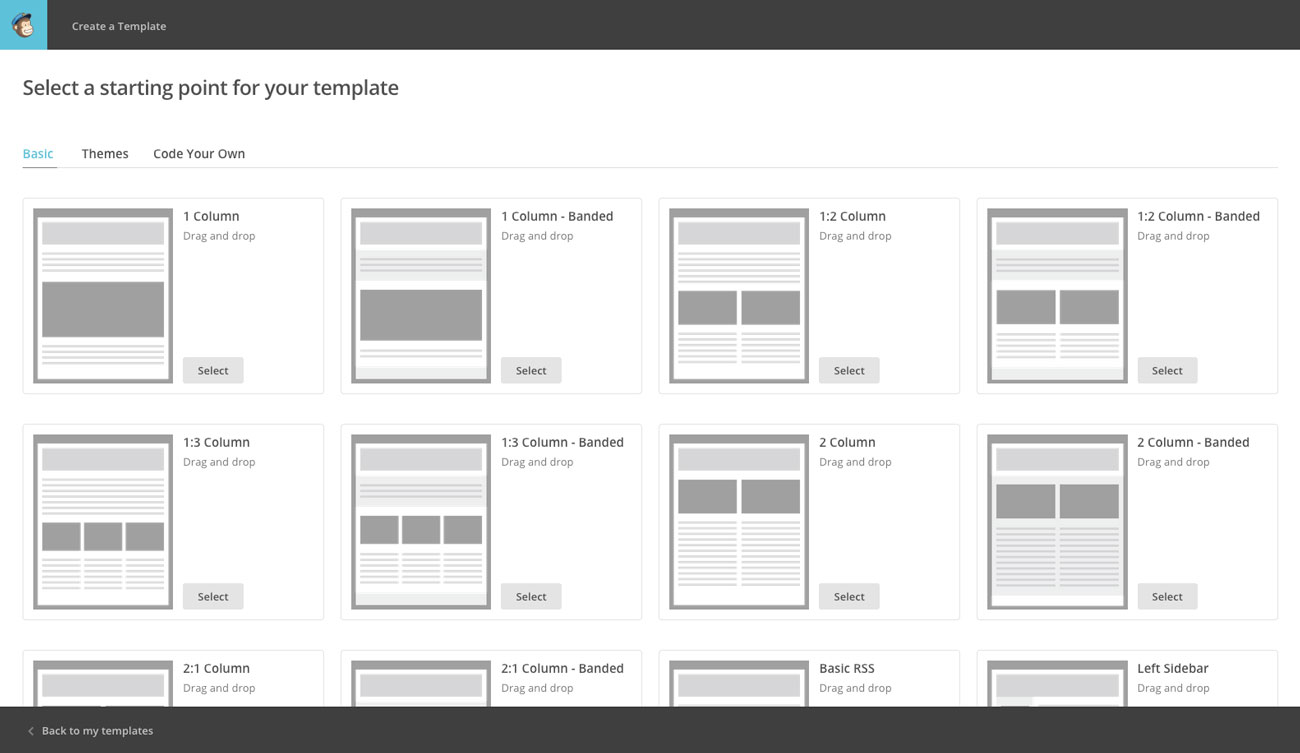
Mindestens so gut (oder sogar noch besser?) ist MailChimp. Es ist der Alleskönner im Mailbereich, weil er sowohl predesignte Templates zur Verfügung stellt, als auch einen Drag and Drop E-Mail Designer.
Wer sein Template selber Coden möchte, für den hält MailChimp sechs responsive E-Mail Templates bereit, die eine responsive Struktur aufweisen und deren Code zum Bearbeiten runtergeladen werden kann. Dafür kann man dann den E-Mail Template Reference Guide zu rate ziehen.

Ein weiteres Framework, das mehrere getestete Grundgerüste zur Verfügung stellt, die dann beliebig erweitert/verändert werden können bietet zum Beispiel ZURB Ink. Sie stellen fünf responsive E-Mail Templates zur Verfügung, die alle E-Mail Clients (sogar Outlook) unterstützen und mithilfe der Dokumentation individuell angepasst werden können. Dasselbe gilt für Cerberus, die zwei Templates anbieten: einmal mit und einmal ohne Media Queries.
SCHRITT 2: DER SPASS MIT DEM CODE
Soweit alles kein Problem. Doch jetzt fängt der Spaß erst an. Egal ob erfahrener Web Entwickler oder Anfänger, ab jetzt heißt es: Vergessen Sie alles, was Sie über Web Development wissen. Man kann weder divs verwenden, noch einen margin einstellen. Semantisches HTML und die neuesten CSS Features sind bei E-Mails leider nicht zu gebrauchen.
Falls kein bereits bestehendes und getestetes Template verwendet wird, muss zuerst eine Struktur gebildet werden – und zwar mithilfe von tables, die ineinander verschachtelt werden. Diese Struktur sollte dann sofort getestet werden. Dazu eignen sich am besten Litmus oder Email on Acid. Generell sollte man während dem Erstellungsprozess sehr sehr oft testen, um später nicht mit vielen Bugs, die sich gegenseitig beeinflussen, konfrontiert zu sein.
Während des Entstehungsprozesses sollte man sich die Borders anzeigen lassen, damit man über einen guten Überblick verfügt. Nicole Merlin empfiehlt im Artikel What You Should Know About HTML Email beispielsweise den folgenden Workflow: + Skeleton erstellen + Testen + Content einfügen + Testen + Farben und Fonts stylen + Testen + Borders entfernen + Testen und senden
Man darf aber auch nicht darauf vergessen, mit dem W3C Validator zu validieren.
Über diesen Part könnte man seitenweise berichten, aber das haben zum Glück schon andere getan. Auch hier findet man viele Hilfestellungen im Web, wie zum Beispiel ein Tutorial, wie man eine einfache Responsive HTML Email mit all seinen Tücken und Workarounds erstellt.
SCHRITT 3: VERSENDEN MIT EINEM E-MAIL CAMPAIGN TOOL
Beliebte Tools zum Versenden sind MailChimp und Campaign Monitor. Sie sind leicht zu bedienen und mit einem freien Account verwendbar. Bei MailChimp ist das Campaign Tool sogar bis zu 2000 Abonnenten und 12000 Mails pro Monat kostenlos. Diese Tools bringen deinen CSS Code automatisch inline, sodass er in den meisten E-Mail Clients gerendert wird.
Fazit
E-Mail Templates zu erstellen ist und bleibt kein allzu einfaches Unterfangen. Glücklicherweise gibt es einige Tools, welche das Prozedere erleichtern und mit denen man den Weg aus dem Client-Chaos findet. Dadurch finden wir immer wieder Mittel und Wege, um Newsletter so zu gestalten, dass es am Ende dem Corporate Design unser Kunden entspricht.