Wenn man als als Webdesigner den Auftrag bekommt sich auszutoben klingt das für Aussenstehende wie eine lässige Angelegenheit. Wie jeder, der in einem kreativen Feld arbeitet, weiß, ist die absolute Freiheit eine schreckliche Sache. Mein erster Ansatz für so ein Projekt ist demnach mir selbst Restriktionen zu setzen. Für das Drupal 8 Release Gewinnspiel hieß das für mich:
- Keine Stockfotos
- Keine Farbe
- Keine Flat Vector
Warum? Ich wollte eine Website machen, die uns nicht täglich im Web begegnet. Die drei oben genannten Dinge sind nicht schlecht und haben durchaus ihre Legitimation. Sie sind einfach nur allgegenwärtig und zum Austoben brauchts da etwas mehr.
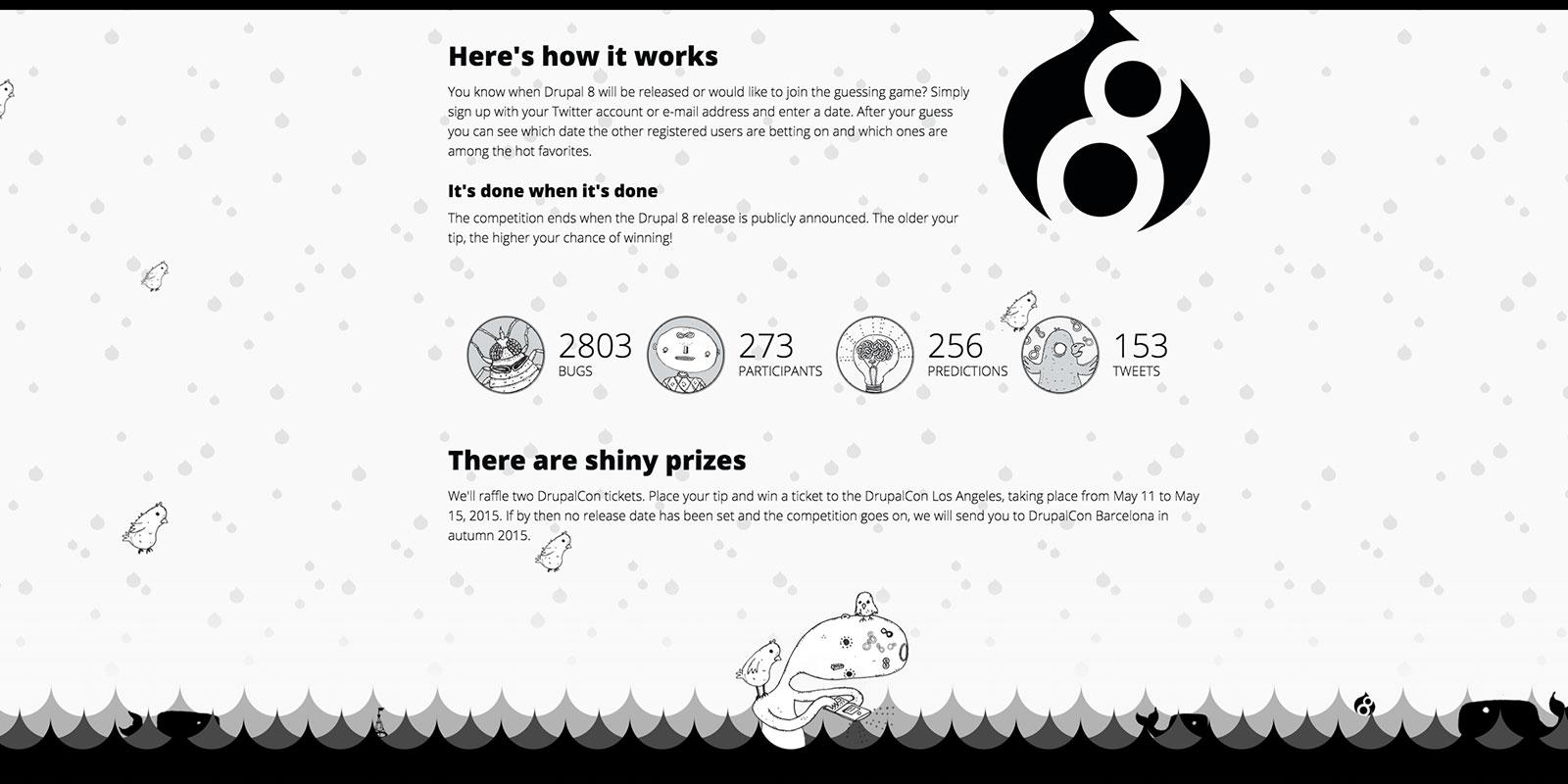
Der Drupal 8 Tropfen stand bei der Konzeption im Zentrum und von dort ausgehend wurde die Assoziationskette weitergesponnen, die die Website zusammenhält.
Tropfen ist Teil des Regens, Regen entsteht aus Wolken, Regen landet im Meer. Logisch, oder? 😉 Des weiteren wollte ich noch die Zahl 8 möglichst oft unterbringen.
Jeder, der schon mal beruflich mit mir zutun hatte, weiß, dass als erster Arbeitsschritt bei mir die Skizze steht. Wenn der Bleistift einmal in der Hand ist, lege ich ihn nicht so leicht wieder weg. So entschloss ich mich diesmal statt hübscher Vektor-Icons die benötigten Bildelemente einfach selbst auf Papier zu zeichnen. Die Koloration (grau und weiß) erfolgte dann in Photoshop. Neben den vielen gezeichneten Achtern (und ja, wir haben einige wieder herausgenommen 😉 ), musste natürlich ein Oktopus her. Sebastian, der Halbgott der diese Seite umgesetzt hat, bestand darauf, dass sich der Oktopus bewegt. Das erfordert, dass alle beweglichen Teile einzeln gezeichnet und angeliefert werden. Natürlich mit einer Vorlage, damit der Developer weiß wo welches Teil dann ungefähr sitzen soll. Gesagt, getan!
Zusammen haben wir uns im Team beim ersten Konzeptmeeting überlegt, welche Statistiken wir ausgeben können und wollen. Die Bugs zeigen uns an wieviel bei Drupal 8 noch zu tun ist. Während ich diese Zeilen schreibe steht der Bug-Count bei 2.653. Da geht also noch einiges! Des weiteren boten sich noch Teilnehmer und natürlich die Tipps an. Da wir das Gewinnspiel mit Twitter verknüpft hatten, lag es auch nahe die Tweets zu zählen in denen unser Hashtag verwendet wird. Die Illustrationen sind in meinem persönlichen Stil gehalten, weshalb sie schnell von der Hand gingen. Man darf mich beglückwünschen für eine Agentur zu arbeiten, die keine Probleme mit Gehirnglühlampen und Pupillenlosen Augen hat. Cheers! Sabrina bestand noch auf Fische im Meer. Nach anfänglichem Gemaule meinerseits (zu unruhig auf der Seite/ keine Zeit/ Ich hab jetzt aber Hunger), bin ich doch sehr froh über die Fischlein und sie sind nach dem Oktopus mein Lieblingselement auf der Seite.
Was hat es mit dem Hivemind auf sich?
Die Weisheit der Vielen besagt, dass eine Gruppe schlauer ist als ein Individuum. Dazu gibts ein Beispiel aus dem Jahr 1906 als im Rahmen eines Gewinnspiels das Schlachtgewicht eines Rindes zu schätzen war. 787 Schätzungen wurden abgegeben. Keine einzige davon war korrekt. Aber der Mittelwert aller Schätzungen traf genau ins Schwarze. Wir veranstalten hier also nicht nur ein Gewinnspiel sondern unser eigenes psychologisch-ökologisches Experiment.
Was man vielleicht auf den ersten Blick nicht bemerkt und was wir aber nicht extra kommunizieren wollten (je kürzer desto besser!) ist, dass die Wölkchen immer blasser werden je älter der Tipp ist und immer größer je mehr Leute auf den Tag getippt haben. Die vertikale Position ist dem Zufall überlassen. Wenn man noch keinen Tipp abgegeben hat, gibt es auch keine Möglichkeit zu sehen welche Tage oder Monate die anderen Teilnehmer ausgewählt haben. Nachdem man seinen Tipp abgegeben hat, sieht man was unsere kollektive Intelligenz zustande gebracht hat. Ich bin gespannt wie weit die Gruppenschätzung vom Drupal 8 Release Tag entfernt sein wird.
Was ist dein Lieblingselement auf der Seite? Wie stehst du zur Weisheit der Vielen? Ich freue mich auf Kommentare :)a